웹뷰란?
프레임워크에 내장된 웹 브라우저 컴포넌트로 뷰(View)의 형태로 앱에 임베딩하는 것을 말한다.
웹뷰 구현
1. res 폴더에 layout 폴더를 만들고 webview.xml 추가
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
2. MainActivity 코드 작성
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.webview)
val myWebView: WebView = findViewById(R.id.webview)
myWebView.loadUrl("https://www.naver.com")
myWebView.apply {
webViewClient = WebViewClient()
settings.javaScriptEnabled = true
}
}
}
3. res/values/styles.xml에 <item name="windowNoTitle">true</item> 코드 추가하여 타이틀바 제거
4. menifest에 권한 추가
<uses-permission android:name="android.permission.INTERNET" />
웹뷰 화면 가로, 세로 전환시 초기화 문제해결
웹뷰에서 화면이 전환될 때 실행중인 Activity를 다시 실행합니다.
이를 막기 위해서는 manifest에서 아래의 설정이 필요합니다.
android:configChanges="orientation|keyboardHidden|screenSize"- "orientation" 값은 화면 방향이 변경될 때 다시 시작되지 않도록 합니다.
- "screenSize" 값도 방향이 변경될 때 다시 시작되지 않도록 합니다. Android 3.2(API 수준 13) 이상에서만 적용됩니다.
- "keyboardHidden" 값은 키보드 가용성이 변경되었을 때 앱이 다시 시작하지 못하도록 합니다.
웹뷰 완성된 코드
gitlab link: https://gitlab.com/kingdom3/webView
<manifest 설정>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" android:usesCleartextTraffic="true" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden|screenSize"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.lib_name" android:value="" /> </activity> </application> <uses-permission android:name="android.permission.INTERNET" /> </manifest> | cs |
</res/layout 설정>
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /> </androidx.constraintlayout.widget.ConstraintLayout> | cs |
</res/values/styles 설정>
1 2 3 4 5 6 | <?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="windowNoTitle">true</item> </style> </resources> | cs |
<MainActivity 설정>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import android.os.Bundle import android.webkit.WebView import android.webkit.WebViewClient import androidx.appcompat.app.AppCompatActivity class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.webview) val myWebView: WebView = findViewById(R.id.webview) myWebView.loadUrl("https://www.naver.com") myWebView.apply { webViewClient = WebViewClient() settings.javaScriptEnabled = true } } } | cs |
웹뷰 디버깅
1. WebView에서 디버깅 활성화, MainActivity파일 onCreate함수에 다음 코드 추가
WebView.setWebContentsDebuggingEnabled(true)
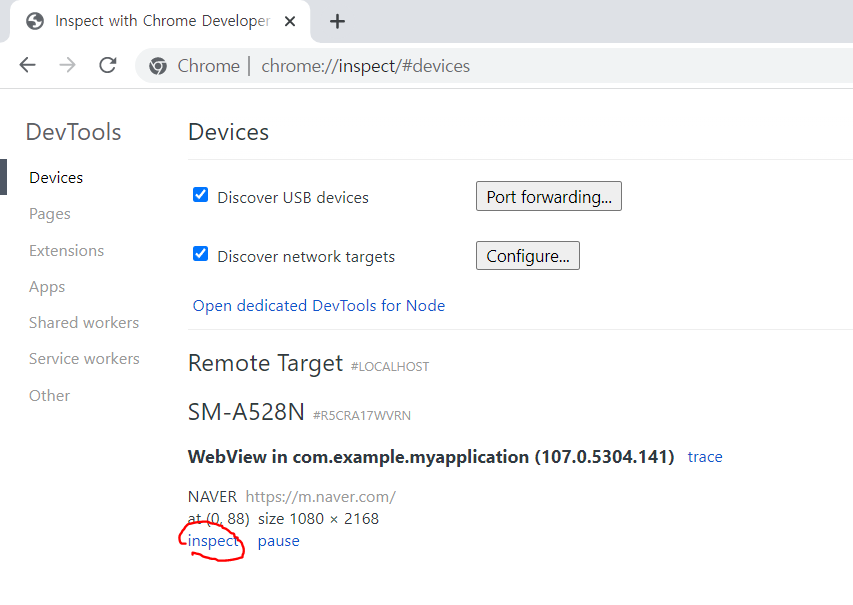
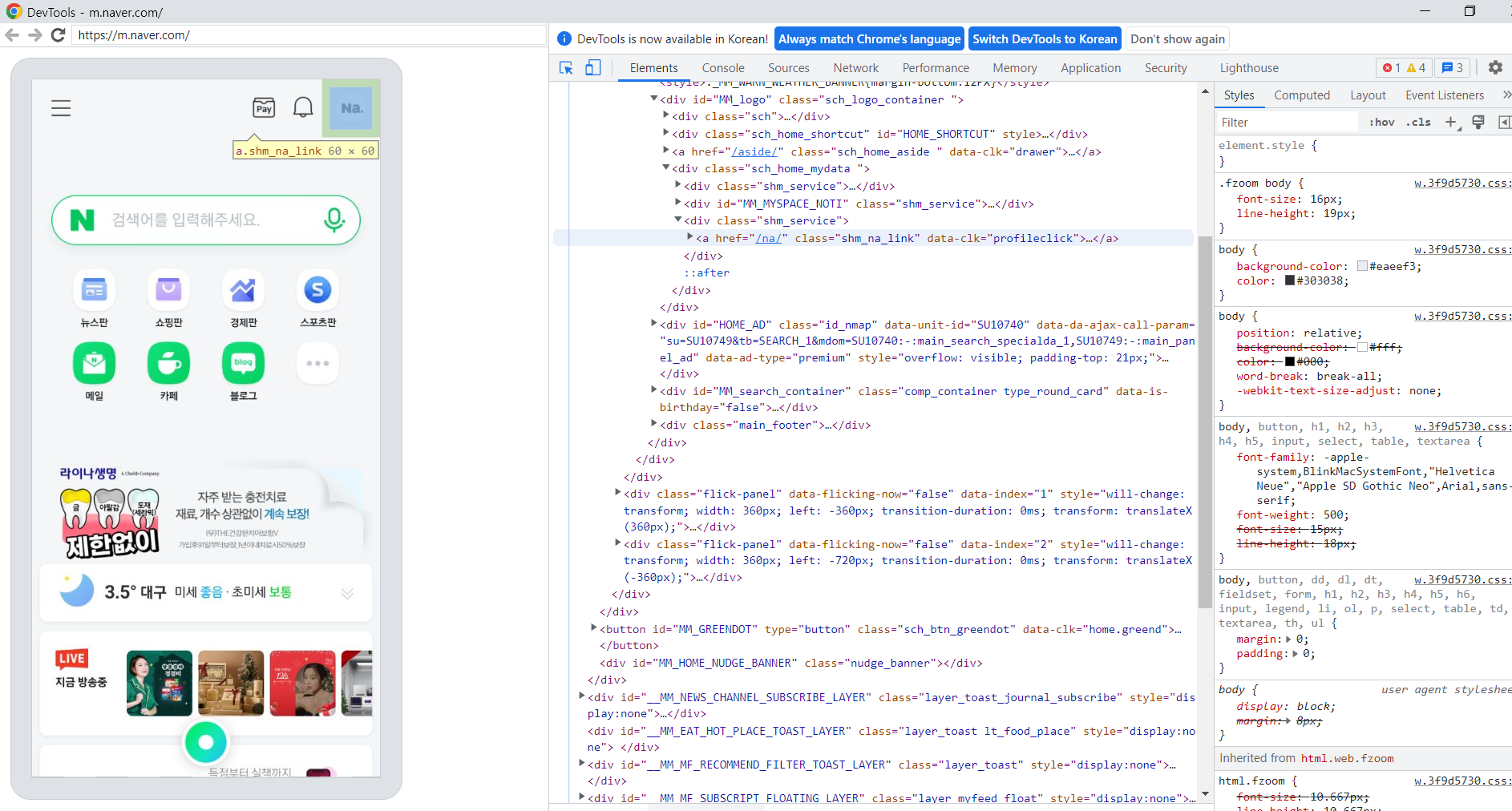
2. 크롬창 주소창에 chrome://inspect/#devices 입력 후 inspect 클릭


참조:
App에서 웹뷰(WebView)는 왜 쓰는 것일까? 웹뷰의 장점과 단점, 웹뷰란?
안드로이드 공식문서 WebView에서 웹 앱 빌드
https://developer.android.com/guide/webapps/webview?hl=ko
안드로이드 공식문서 구성 변경 처리
https://developer.android.com/guide/topics/resources/runtime-changes
[Kotlin][Android] WebView를 사용해서 웹 페이지 띄우기
https://stickode.tistory.com/50
'안드로이드' 카테고리의 다른 글
| 안드로이드 webview bridge 실습 (0) | 2022.12.20 |
|---|---|
| 안드로이드 학습 계획 (0) | 2022.11.21 |
| 싱글톤, 옵저버 패턴 개념 정리 (0) | 2022.11.13 |
| 모바일 앱 종류 (0) | 2022.11.04 |
| 안드로이드 개념 정리 (0) | 2022.11.01 |


